Шрифт — это не только символы, которые есть на клавиатуре, но и набор менее очевидных знаков и алгоритмов их взаимодействия. А правила набора
Знание того, как работает шрифт, позволяет дизайнерам лучше работать
Большинство инструментов для работы с типографикой есть в Figma. Но, во-первых, не все из них очевидны, а во-вторых, часть функций не имеет аналогов в коде (хотя бывает
В этой статье мы собрали основные правила и инструменты, о которых нужно знать UI/UX дизайнеру, чтобы работать с текстом. Они помогут правильно подобрать шрифт, избежать серьёзных ошибок в работе с ним, упорядочить типографику и, при необходимости, использовать шрифт как дополнительный выразительный элемент.
Содержание
| 1. | Можно и в Figma, и в CSS |
| 2. | Некоторые базовые правила типографики |
| 3. | Нельзя в Figma, но можно в вебе |
| 4. | Можно в Figma, но нельзя в вебе |
Можно и в Figma, и в CSS
Помимо базового функционала для работы со шрифтом, в Figma есть и расширенные настройки типографики, они скрываются под иконкой с троеточием на панели Text.
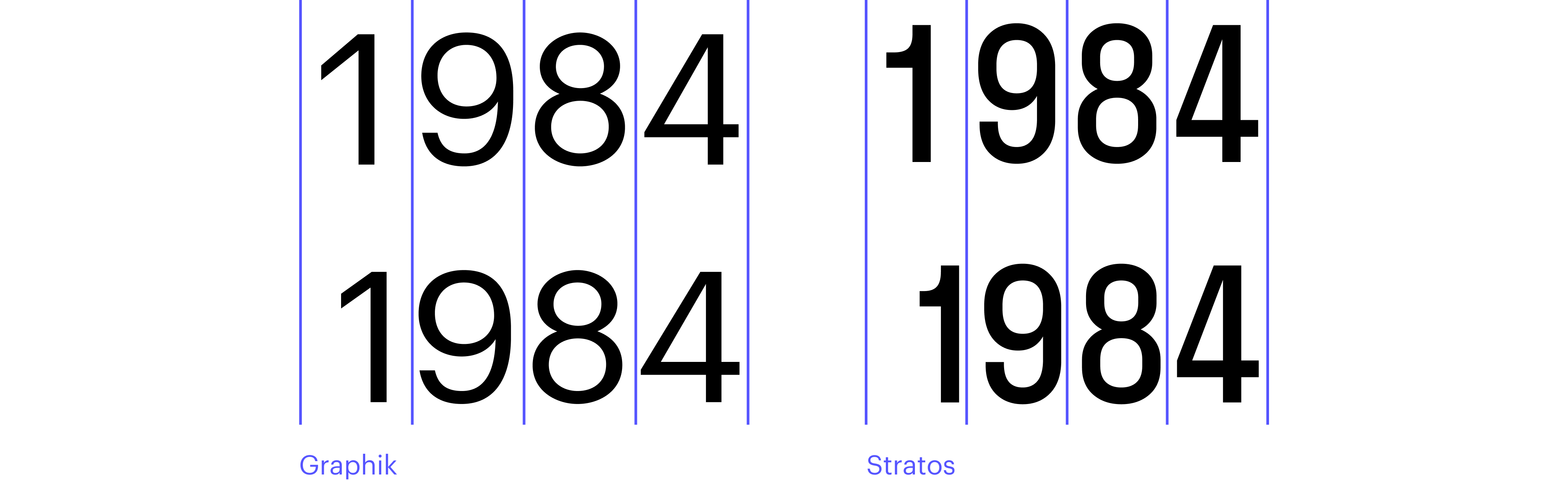
Табличные цифры
Что это Практически любой качественный шрифт поддерживает моноширинные, или табличные, цифры. Такие цифры вписаны в одинаковые условные прямоугольники (они называются кегельными площадками).

Как это использовать Табличные цифры применяют в случаях, когда несколько чисел стоят друг под другом (например, в прайс-листах или меню), — большие числа выравниваются по разрядам и их становится проще воспринимать. Но в акцидентной типографике применять моноширинные цифры следует с осторожностью — в крупном кегле отсутствие кернинга в цифрах будет выглядеть скорее как ошибка, чем как стилистическое решение.
Где это в Figma Text → Type Settings → Details → Numbers → Style → Monospace
 Шрифт: Graphik
Шрифт: Graphik
Маюскульные и минускульные цифры
Что это Цифры, которые в большинстве шрифтов набираются с клавиатуры по умолчанию и равны по высоте заглавным буквам, называются маюскульными (uppercase). Кроме них, есть минускульные цифры (old-style/lowercase) — их базовая высота равна высоте строчной буквы x. При этом у минускульных 3, 4, 5, 7, 9, как правило, есть нижние выносные элементы, а у 6 и 8 — верхние.

Как это использовать Минускульные цифры могут быть полезны, например, в длинных текстах с большим количеством дат, где нужно не акцентировать цифры, а сделать их частью текста. Блок с минускульными цифрами будет выглядеть более равномерным. Но помните: использование таких цифр характерно для типографики XVII–XVIII веков, поэтому минускульные цифры могут выглядеть отсылкой к этой эпохе.
Где это в Figma Text → Type Settings → Details → Numbers → Style → Lowercase/Old Style
 Шрифт: Spectral. Фоновое изображение: Бетховен с нотами Торжественной мессы, Йозеф Карл Штилер (Wikimedia Commons)
Шрифт: Spectral. Фоновое изображение: Бетховен с нотами Торжественной мессы, Йозеф Карл Штилер (Wikimedia Commons)
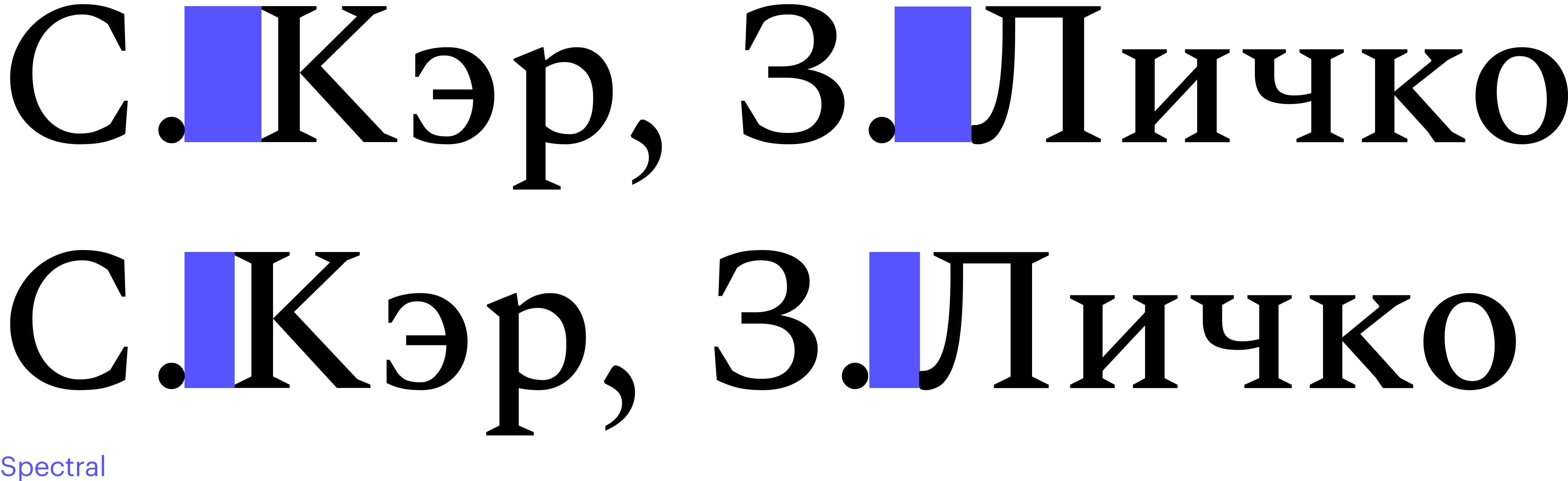
Чувствительная к регистру пунктуация
Что это Некоторые знаки (— - ? ! [ ] { } ( ) < > « » @ : ; ·) по умолчанию выравниваются по середине высоты строчных. Но если текст набран только заглавными (или, например, двоеточие стоит между маюскульными цифрами), знаки препинания визуально проседают относительно высоты заглавных. Чтобы это не происходило, пунктуацию делают чувствительной к регистру (case-sensitive). Чувствительные к регистру знаки автоматически поднимаются выше, если их окружают заглавные буквы или цифры.

Как это использовать Посмотрите спесимен или загляните в панель настроек в Figma, чтобы выяснить, есть ли в шрифте, который вы используете, чувствительная к регистру пунктуация, и включите её. Проверьте, что знаки поднимаются только тогда, когда нужно, а не везде.
Обратите внимание: чтобы включить чувствительную к регистру пунктуацию в шрифте San Francisco, нужно поставить галочку не только в строке case-sensitive forms, но и в строке vertically centered colon.
Где это в Figma Text → Type Settings → Details → Letter case → Case-sensitive forms или Text → Type Settings → Details → Stylistic sets или Text → Type Settings → Details → Letter forms → Contextual alternates
 Шрифт: Inter
Шрифт: Inter
Контекстные альтернативы, лигатуры и стилистические сеты
Что это Контекстные альтернативы (contextual alternates), лигатуры (ligatures) и стилистические сеты (stylistic

Лигатурами, как и в Средневековье, называются соединения двух и более букв, но если в Средние века их использовали для экономии места и времени, то сегодня это просто эстетическое решение.

Стилистические же сеты — это наборы альтернатив, внутри которых может находиться всё что угодно: одно- и двухэтажная а, ещё один комплект стрелок или треугольные формы Дд, Лл. Таких наборов у одного шрифта может быть максимум десять. Что именно лежит в стилистических сетах выбранного вами шрифта, можно узнать из спесимена или в панели настройки типографики в Figma.

Как это использовать Посмотрите, какие стилистические сеты, лигатуры и контекстные альтернативы есть в выбранном вами шрифте и какие из них могут вам пригодиться. Помните, что среди них есть как чисто эстетические, так и функциональные решения (например, через стилистические сеты реализована поддержка болгарской и сербской кириллицы).
Также подумайте об уместности — например, лигатуры в наборе могут усложнить восприятие текста,
Где это в Figma Text → Type Settings → Details → Letter forms → Contextual alternates / Ligatures / Stylistic sets
 Шрифт: Forma DJR. Использован фрагмент изображения @pikisuperstar (Freepik)
Шрифт: Forma DJR. Использован фрагмент изображения @pikisuperstar (Freepik)
Отключение кернинга
Что это Расстояния между некоторыми парами знаков прописываются в шрифтовом файле

Как это использовать Пользуйтесь этой функцией только в тех случаях, когда делаете интерфейс для софта, который не поддерживает кернинг. В остальных
Где это в Figma Text → Type Settings → Details → Horizontal spacing → Kerning pairs
 Шрифт: Graphik. Использованы фотографии Кристиана Бюнера, Шириша Сувала и Вики Хладинец (Unsplash)
Шрифт: Graphik. Использованы фотографии Кристиана Бюнера, Шириша Сувала и Вики Хладинец (Unsplash)
Вариативные шрифты
Что это У обычного шрифта есть только фиксированные начертания (например, Light, Regular, Bold), у вариативного же есть ось, с помощью которой вы можете выбрать промежуточные значения (например, между Light и Regular). Ось вариативности может отвечать не только за жирность, но и за любой другой параметр шрифта (наклон знаков, их ширину или даже количество декоративных элементов).

Как это использовать В большинстве случаев лучше всего пользоваться готовыми
Вариативные шрифты позволяют плавно регулировать параметры шрифта (например, жирность)
Сегодня вариативные шрифты поддерживает большая часть браузеров и устройств. Но, прежде чем приступать к макету с вариативным шрифтом, всё же стоит проверить, поддерживает ли его устройство, для которого вы делаете продукт. Сделать это можно, например, здесь.
Где это в Figma Text → Type Settings → Variable
 Шрифт: Loos
Шрифт: Loos
Auto Layout
Что это В расширенных свойствах Auto Layout в Figma есть возможность выровнять текстовые контейнеры по базовой линии (Align text to baseline). Эта фича делает типографику в макете более аккуратной, и поддерживается CSS.
Как это использовать Эта функция подойдёт для случаев, когда нужно выровнять два знака разного кегля, стоящих рядом. Но не стоит использовать эту фичу, если такие два знака входят в сложносоставные компоненты.
Где это в Figma Auto Layout → Align to baseline

Некоторые базовые правила типографики
Отвлечёмся от Figma и вспомним о базовых правилах типографики. Даже простейшие знаки, такие как кавычки или пробел, имеют разные варианты и правила
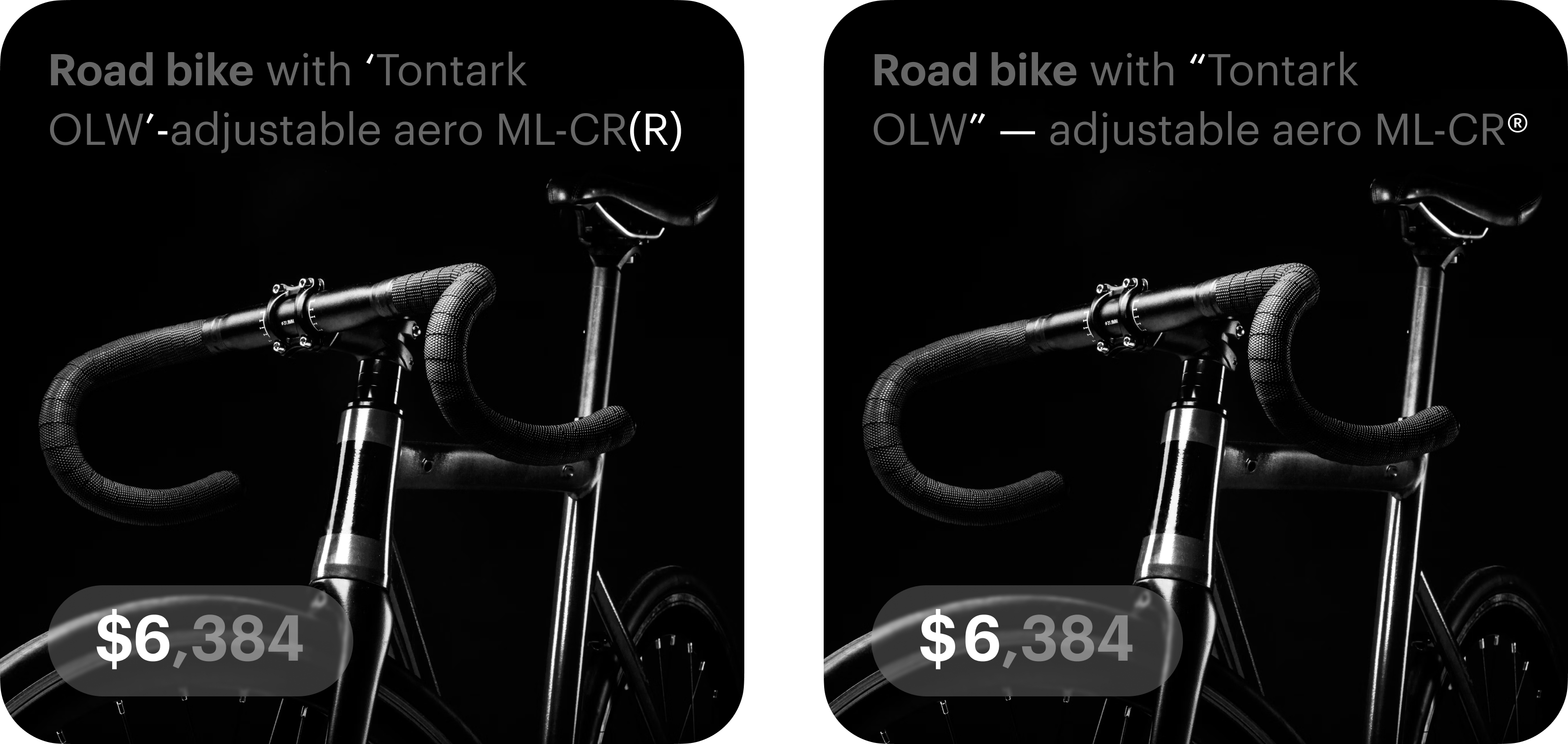
Тире, короткое тире, дефис и минус
Что это Дефис, минус, короткое тире и длинное
Как это использовать Для начала убедитесь, что в шрифте, которым вы пользуетесь, есть эти знаки (хорошая новость: они есть во всех качественных шрифтах и только в моноширинных могут быть одного размера).
Прежде чем отдать макет разработчику, проверьте все компоненты интерфейса: например, в бейдже про размер скидки должен использоваться минус, а не дефис, а в диапазоне времени или

Интерпункт и буллет
Что это Буллет разделяет пункты ненумерованного списка,
Как это использовать В интерфейсах довольно часто используются как списки, так и строки, где отдельные свойства объекта разделены точками. В обоих случаях стоит брать символ шрифта, а не рисовать геометрическую

Кавычки
Что это Чаще всего кавычки используются для обозначения прямой речи, выделения в тексте имён собственных и слов в переносном значении.
Как это использовать Практически в каждом языке и каждой стране есть свои традиции использования кавычек, а самих кавычек существует столько, что мы посвятили им отдельную статью. На этапе выбора шрифта убедитесь, что в нём есть все нужные вам кавычки (даже для одного проекта, предназначенного для одного рынка, вам может понадобиться несколько пар).

Пробелы
Что это Существует несколько пробелов разной ширины, у каждого
Как это использовать Проверяйте размеры пробелов как в текстовых блоках, так и в отдельных компонентах, в которых есть текст. Например, чтобы отбивать знаки валют, разряды чисел (в европейской традиции) и компоненты формул (a × b), стоит пользоваться тонким пробелом (thin space).

Палитра glyphs
Что это Глиф — это любой символ шрифта. Кроме знаков препинания, шрифт может содержать ещё знаки валют, математические символы, знаки Copyright и Registered, а также любые другие символы, которые автор посчитал нужным добавить.

Как это использовать На этапе выбора шрифта обязательно проверьте, что именно вам придётся
Где это найти Все глифы шрифта есть
 Шрифт: Graphik. Фоновое изображение: фотография Джоша Наталла (Unsplash)
Шрифт: Graphik. Фоновое изображение: фотография Джоша Наталла (Unsplash)
Нельзя в Figma, но можно в вебе
В этом разделе — приёмы, которые встречаются в дизайне интерфейсов, но силами одной только Figma реализовать их не получится.
Текст по кривой
Что это Как правило, в текстовом блоке базовая линия
Как это использовать Существует множество Figma-плагинов, которые позволяют вставить текст по кривой в виде отдельных букв или в виде векторной картинки. Плагины, как правило, позволяют менять текст и его базовые параметры, хоть это и менее удобно, чем редактировать обычный текстовый блок.
Также можно создать кривую с текстом в Illustrator, сохранить её в SVG и импортировать
Где это найти Ищите плагины по словам circular text и arc text.
 Шрифт: Forma DJR
Шрифт: Forma DJR
Текст в перспективе
Что это Текст, существующий в трёхмерном пространстве, можно встретить не только в сложных 3D-интерфейсах. Например, Timer в iOS имитирует барабаны с цифрами, используя перспективные искажения текста (хотя все остальные элементы
Как это использовать Figma не поддерживает перспективные искажения объектов, но реализовать их можно с помощью плагинов. Некоторые плагины позволяют редактировать элементы и после применения искажений, остальные же выдают результат в виде растрового изображения.
В разработке любые искажения реализуются и анимируются с помощью простейших CSS-преобразований (например, transform: skew/rotate/perspective). Поэтому дизайнеру нужно только указать
Где это найти Ищите плагины по ключевым словам: skew, transform, 3D.
 Шрифт: Inter
Шрифт: Inter
Можно в Figma, но нельзя в вебе
В Figma есть несколько удобных инструментов, которые не имеют прямых аналогов в CSS. Теоретически, запрограммировать можно всё что угодно, но, если вы решите их использовать, лучше заранее обсудите с разработчиком, сможет ли он реализовать вашу идею, не нарушив структуры кода.
Cap height to baseline
Cap height to baseline позволяет обрезать высоту кегельной площадки (прямоугольника, в который вписана буква) по высоте заглавных букв. Это может быть удобно, например, если вы используете очень крупный заголовок. CSS давно планировал поддержку этой опции, но пока реализовано это только в браузере Safari, поэтому использовать это свойство в работе пока рано.

Hanging punctuation
Hanging punctuation — настройка, позволяющая выносить пунктуацию за пределы текстового контейнера. Чаще всего это пригождается

Это свойство уже есть в CSS, однако на данный момент поддерживается только браузером
 Шрифт: Normalidad
Шрифт: Normalidad
Если вы решите использовать одну или несколько функций, описанных в статье, обязательно обговорите это с разработчиком. Не стесняйтесь лишний раз напоминать о том, что нужно включить кернинг или чувствительную к регистру пунктуацию, и уточнять, сможет ли разработчик реализовать то или иное решение.
И не бойтесь тратить время на изучение технических спесименов на сайтах студий и лицензий на шрифты, чтобы шрифт не пришлось менять в середине работы над проектом.
Больше о возможностях шрифта в СSS можно узнать по этим ссылкам:
