Результат работы графических дизайнеров — это статичные файлы, созданные, например, Illustrator или InDesign, где текст перед экспортом обычно переводится в кривые. Веб-дизайнеры и разработчики же работают в динамичной среде, и результат их работы обрабатывается всевозможными программами и операционными системами с разными механизмами рендеринга. Поэтому контейнеры, в которые помещены текстовые блоки, в приложениях для графического и веб-дизайна выглядят и ведут себя по-разному.
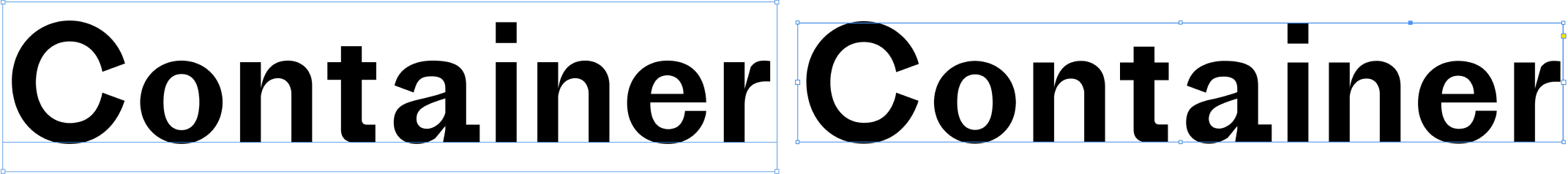
 Контейнеры в Figma (слева) и в InDesign (справа)
Контейнеры в Figma (слева) и в InDesign (справа)
Шрифт: Proto Grotesk
Вертикальные параметры этих контейнеров определяются вертикальными метриками шрифтов. Но таких метрик несколько, и браузер или программа сами выбирают, на какие метрики им ориентироваться. А значит, некорректное отображение шрифта (например, выше или ниже, чем в макете) может быть связано с проблемами на стороне и разработчика, и веб-дизайнера, и автора шрифта.
 Контейнеры в Figma. Кегль 200 pt
Контейнеры в Figma. Кегль 200 pt
Шрифты: Roslindale и Zapfino
Несмотря на то что сегодня большая часть браузеров ориентируется на одни и те же метрики, сложности с отображением шрифта продолжают возникать. Это случается как со старыми шрифтами, так и с новыми, авторы которых следовали одной из оптимальных стратегий расстановки вертикальных метрик.
Чтобы понять, как избежать этих проблем, мы посмотрим на процесс работы над веб-продуктом с разных сторон, разработчика, веб-дизайнера и автора шрифта.
POV: разработчик
До того как появились Sketch, Figma или Adobe XD, дизайнеры отдавали разработчикам макеты, сделанные в фотошопе. Разработчикам приходилось устанавливать шрифты на свои компьютеры и изучать их метрики. Макет в этом случае был чем-то вроде ориентира, ведь логика графических редакторов отличается от логики веба. Появление Sketch и Figma упростило работу верстальщиков, теперь они могут скопировать параметры большинства блоков и перенести их в веб, придерживаясь концепции pixel-perfect. Pixel-perfect-сайт при наложении должен полностью совпадать с макетом, то есть верстальщику нужно учесть все оптические компенсации, заложенные
 Кнопки без оптических компенсаций (слева) и с оптическими компенсациями (справа)
Кнопки без оптических компенсаций (слева) и с оптическими компенсациями (справа)
Шрифт: Rooftop
WOFF-файл, который разработчик будет добавлять на сайт, должен совпадать по метрикам с OTF-файлом, который дизайнер использовал для макета в Figma. Но даже если шрифт правильно подготовлен для работы в вебе, во время вёрстки могут возникнуть проблемы.
У разных программ (в том числе браузеров) разные механизмы рендеринга, и поэтому один и тот же шрифт на одном и том же сайте в разных браузерах может выглядеть по-разному (например, быть в Chrome более жирным, чем в Firefox).
Несмотря на то что большинство современных браузеров ориентируются на одни и те же вертикальные
Чтобы исправить ситуацию, разработчики дополнительно прописывают параметры шрифта в CSS или вставляют в разметку файл CSS Reset, который обычно используется для того, чтобы сбросить настройки браузера
 Один и тот же шрифт на одном и том же сайте в браузерах Firefox (слева) и Chrome (справа). Изображение: Reddit
Один и тот же шрифт на одном и том же сайте в браузерах Firefox (слева) и Chrome (справа). Изображение: Reddit
Бывает, что заказчик покупает лицензию на веб-шрифт и отдаёт WOFF-файл накануне запуска, а не до начала работы над вёрсткой сайта. Такая практика не только нарушает условия лицензий многих студий, но и приводит к проблемам. OTF- или TTF-файл, конвертированный в WOFF, может (по разным причинам) отличаться по метрикам от WOFF-файла, сделанного шрифтовым дизайнером. Поэтому, получив WOFF-файл накануне запуска, разработчик, вероятно, не сможет просто заменить один файл на другой, а если шрифт окажется подготовленным
POV: веб-дизайнер
Программы Adobe (Illustrator и InDesign) предназначены в первую очередь для печатных макетов, и, работая с ними, дизайнер обычно рассчитывает расстояния между текстовыми блоками, отталкиваясь от модульной сетки, которая в свою очередь тесно связана с интерлиньяжем. Figma же следует логике веба, и дизайнеры работают с модульной сеткой, в первую очередь обращая внимание на колонки и на высоту текстовых контейнеров.
 Сетки в Figma (слева) и InDesign (справа)
Сетки в Figma (слева) и InDesign (справа)
Шрифты: Flicker и Graphik
До недавнего времени Figma использовала свои методы вычисления вертикальных метрик, и это приводило к ряду проблем.
Например, если верхняя планка вертикальных метрик ориентировалась на прописной знак с диакритикой, а в контейнере в Figma находилось только одно слово, набранное строчными, то расстояние до верхней границы контейнера было визуально больше, чем до нижней. С той же проблемой сталкивались и дизайнеры, которые выбирали шрифты с длинными верхними выносными элементами и небольшим очком шрифта.
Сложности возникали и когда значение межстрочного расстояния в текстовом стиле было больше значения по умолчанию, а в блоке была только одна
 Межстрочное расстояние: 100% и 175%
Межстрочное расстояние: 100% и 175%
Шрифт: Graphik
Но не так давно Figma предложила выбирать способ отображения контейнера. Теперь вместо привычного (Standard) можно выбрать тот, который опирается на высоту прописных (Cap height to baseline vertical trim). Это было сделано потому, что Figma старается быть максимально близкой к вебу, а CSS давно анонсировал такое свойство (пока оно работает только в Safari).
 Стандартный кроп фрейма и фрейм, который ориентируется на высоту заглавных
Стандартный кроп фрейма и фрейм, который ориентируется на высоту заглавных
Шрифт: Halvar
Это решение хоть и помогает в некоторых случаях выровнять текст относительно кнопки, но совсем не универсально и подходит далеко не для всех письменностей и языков.
 Вьетнамский с диакритикой, выходящей за пределы контейнера
Вьетнамский с диакритикой, выходящей за пределы контейнера
Шрифт: Gentium
Например, границы контейнера для грузинского считаются по мтаврули (заголовочному стилю, аналогичному All Caps), соответственно с мхедрули (стилем без заглавных, основным для современного грузинского языка) фича работает некорректно.
 Мхедрули (слева) и мтаврули (справа)
Мхедрули (слева) и мтаврули (справа)
Шрифт: Loos
Ещё проблематичней этот вариант контейнера становится, когда в проекте используются две разные по вертикальным метрикам письменности: например, латиница и тамильское письмо.
 Тамильское письмо и латиница
Тамильское письмо и латиница
Шрифт: Noto Sans
Объекты в Figma-макетах часто группируются по компонентам. И если поменять кроп контейнера в уже свёрстанном проекте, то размеры компонентов изменятся, и разработчик не сможет разобраться в макете.
 Готовый макет со стандартными фреймами и макет, в котором изменился кроп фрейма
Готовый макет со стандартными фреймами и макет, в котором изменился кроп фрейма
Шрифт: Graphik
Поэтому пока дизайнеры в основном продолжают рассчитывать отступы от края контейнера. Если же в новом проекте вы планируете рассчитывать отступы, опираясь на высоту заглавных, стоит предупредить об этом разработчика. Ему будет сложно работать с таким макетом, если он (напрямую или с помощью плагина) копирует значения CSS из Figma в вёрстку.
POV: шрифтовой дизайнер
Работая над шрифтом, дизайнер не только рисует контуры глифов, но и прописывает набор технических параметров. К таким параметрам относятся вертикальные метрики, которые отвечают, например, за базовую линию, выносные элементы, самые высокие и низкие точки в шрифте и межстрочное расстояние по умолчанию (Auto).
 Окно для заполнения вертикальных метрик в Glyphs
Окно для заполнения вертикальных метрик в Glyphs


Окна для заполнения вертикальных метрик в Robofont
Исторически разные наборы метрик были придуманы для разных операционных систем, и поэтому значения разных метрик могли существенно отличаться друг от друга. Тогда у дизайнеров не было хоть сколько-нибудь универсальных решений, и стратегия расчёта метрик для каждого нового шрифта была уникальной, поэтому даже в разных программах в одной операционной системе шрифты могли отображаться по-разному.
 Метрики Hhea в приложении Vertical-metrics.netlify. Safari (слева) и Firefox (справа)
Метрики Hhea в приложении Vertical-metrics.netlify. Safari (слева) и Firefox (справа)
Шрифт: SangBleu Sunrise
Сегодня же существует несколько стратегий, разработанных специально, чтобы этого избежать. И хотя выбор стратегии всё ещё зависит от конкретной задачи, делая выбор, шрифтовые дизайнеры пользуются более универсальными алгоритмами, чем раньше.
Стратегии расстановки вертикальных метрик можно разделить на две категории: первые подойдут для создания новых шрифтов,
Между стратегиями, предложенными разными компаниями, есть отличия. Если вы работаете над вертикальными метриками в своём шрифте, прочитайте инструкции по ссылкам:
1. Оптимальные стратегии разработки шрифта от SIL
2. Гид по вертикальным метрикам от Glyphs
3. Правила расстановки вертикальных метрик от Google Fonts.
В шрифтовых редакторах есть три набора вертикальных параметров: Hhea, Typo и Win. Стратегии, предназначенные для новых шрифтов, предлагают выставлять значения Hhea и Typo, ориентируясь на ту письменность, для которой (в первую очередь) делается шрифт. При этом некоторые компании советуют рассчитывать значения метрик исходя из высоты конкретных знаков (например, в требованиях к шрифтам коллекции Google указано, что Hhea и Typo должны быть выше знака À).
Но, как правило, значения этих метрик находятся в диапазоне, заданном самыми низкими и самыми высокими элементами шрифта
В новых шрифтах метрики Hhea и Typo часто делают одинаковыми, чтобы минимизировать разницу в отображении шрифта на разных устройствах.
Метрики Win же должны включать самые высокие и низкие точки в конкретном шрифте (чтобы знаки не обрезались, например, в Word). Такие точки могут находиться на нижних выносных элементах, знаках с диакритикой или неалфавитных знаках.
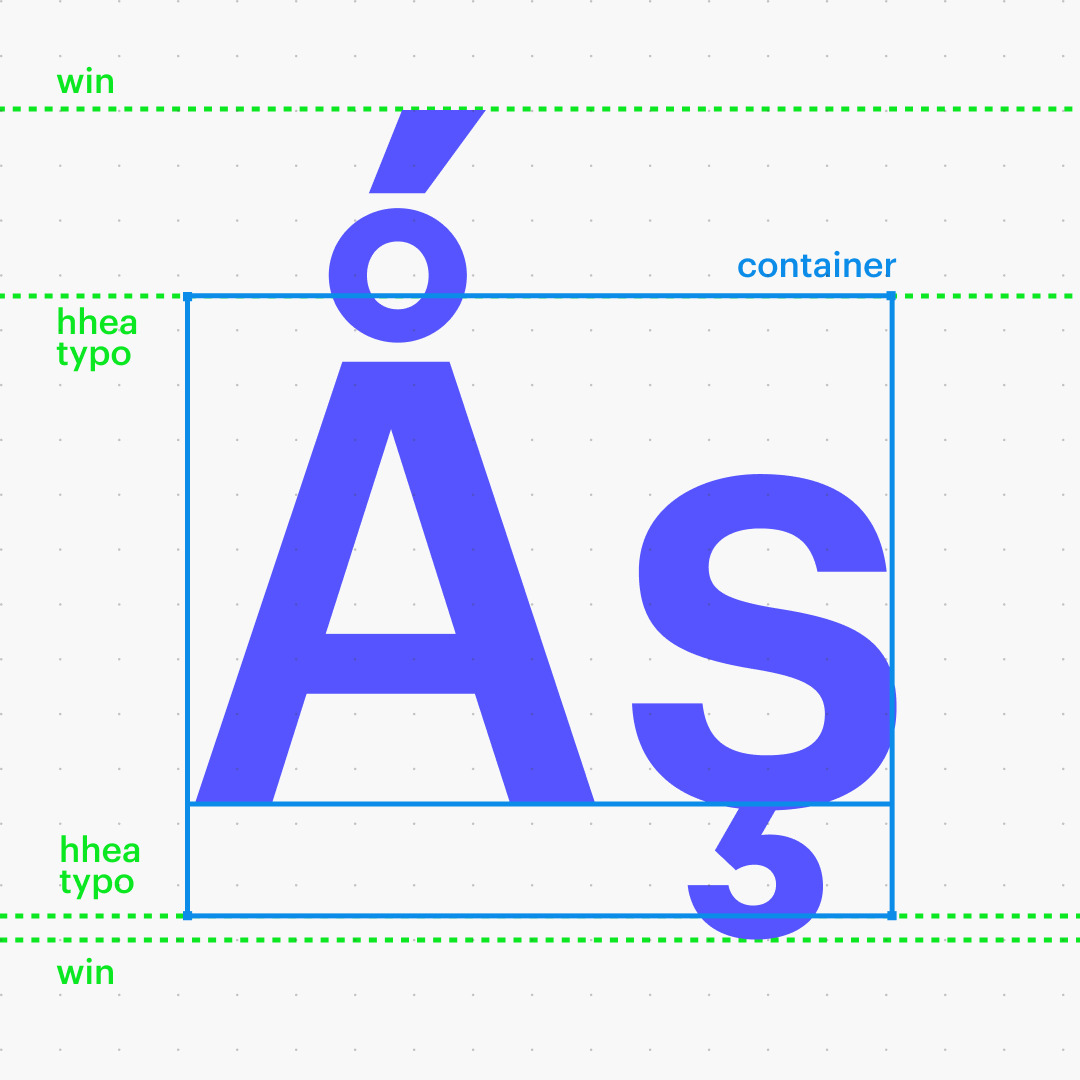
 Глифы, определяющие вертикальные метрики шрифта и его котейнер в Figma
Глифы, определяющие вертикальные метрики шрифта и его котейнер в Figma
Шрифт: Graphik
Если же дизайнер делает метрики Hhea и Typo такими же, как Win в шрифте, где глифы сильно отличаются по высоте, то межстрочный интервал может получиться слишком большим.
И всё же, когда шрифт разработан для какой-то узкоспециализированной
 Метрики в Noto Sans Math, шрифте предназначенном для работы с математическими формулами
Метрики в Noto Sans Math, шрифте предназначенном для работы с математическими формулами
Бывают и случаи, когда в одном шрифтовом файле нужно объединить две
 Метрики шрифта с поддержкой латиницы и арабского в приложении Vertical-metrics.netlify
Метрики шрифта с поддержкой латиницы и арабского в приложении Vertical-metrics.netlify
Шрифт: Spektra
Исторически метриками Win и Typo пользовались продукты Windows,
Контейнеры в Figma ориентируются на метрики Hhea. И, хотя это решение обосновано, оно приводит к ряду проблем. Например, рисуя кнопку, веб-дизайнер может заметить, что слово, набранное строчными, кажется прижатым к нижней границе контейнера. Чаще всего это связано не с ошибкой в шрифтовом файле, а с рисунком конкретного
 Шрифты Loos, Stratos и Proto Grotesk
Шрифты Loos, Stratos и Proto Grotesk
Иногда проблемы с положением текста в контейнере вызваны специфичным рисунком
Способа заставить шрифт одинаково отображаться в абсолютно любой среде не существует. Поэтому всё, что может сделать шрифтовой
И что теперь делать?
Если вы веб-дизайнер и столкнулись с тем, что шрифт отображается в вебе выше или ниже, чем в макете, проверьте, учёл ли разработчик все предусмотренные вами оптические компенсации. Если да, то уточните у разработчика, может ли он исправить ситуацию средствами вёрстки. Если же нет, свяжитесь с автором шрифта. Скорее всего, дизайнер может внести корректировки в шрифт (но это, вероятно, повлияет на сроки и бюджет проекта).
Если вы шрифтовой дизайнер, ознакомьтесь со стратегиями расчёта вертикальных метрик и выберите подходящую вам. Если проблема в отдельном
Но всё же это не универсальные решения. Каждую проблему имеет смысл рассматривать отдельно, учитывая особенности конкретного проекта.
Мы благодарим Фрэнка Грисхаммера, Разерфорда Крейза, Лианга Хая (梁海), Александра Московского и Александра Бальчунаса за помощь в работе над этой статьёй, комментарии и фидбек.
Библиография
- Марцин Вичери, Figma community. Как Figma работает с метриками шрифта
- Марцин Вичери, Figma blog. Межстрочное расстояние в Figma
- Figma Learn. Работа с межстрочными интервалами
- Марк Далглиш, Figma community. Параметр leading-trim
- Тим Браун, Adobe Typekit Blog. Вертикальные метрики и вертикальное пространство в CSS
- Райнер Эрих Шейхельбауэр, Glyphs app tutorial. Вертикальные метрики
- SIL. Гид по расстановке вертикальных метрик
- Дэвид Джонс, Дейв Кросслэнд, Google Fonts. Вертикальные метрики
- Джон Хадсон, TypeDrawers. О вертикальных метриках (на примере шрифта с поддержкой латиницы и тамильского письма)
- Винсент Де Оливейра. Погружение в CSS: метрики, межстрочный интервал и выравнивание по высоте
- Карстен Люке. Метрики шрифтов
- Марк Фоули, GitHub. Вопрос № 33: Выносные элементы и диакритика обрезаются из-за значений метрик Win
- Glyphs Forum: Как вы определяете значения вертикальных метрик?
- Google Fonts. Межстрочные расстояния в дизайн-системах
- Уэстон Тайер. Введение в метрики шрифтов
- Документация Microsoft vmtx
- Документация Microsoft vhea
- Документация Microsoft OS/2