Сегодня вариативные шрифты — уже не новый и очень распространённый формат. Его поддерживают графические редакторы Adobe и Figma, а дизайнеры активно пользуются им в адаптивной вёрстке. Благодаря тому что вариативный шрифт весит значительно меньше, чем целое семейство, он подгружается быстрее, а переходы от одного состояния к другому выглядят более плавными — ведь в таком шрифте бесконечное количество начертаний между мастерами. (О том, как работают вариативные шрифты, мы подробно рассказывали здесь.)
Рассматривать вариативный шрифт в программах, предназначенных для статичных картинок, не очень удобно — гораздо лучше возможности таких шрифтов видны в анимации. Но собирать композицию в After Effects или писать код на Python в DrawBot — долго и достаточно трудно. Поэтому дизайнеры придумали для вариативных шрифтов специальные приложения-тестеры, которые помогут не только проверить шрифт, но и презентовать его — например, встроив в анимацию или генеративную графику. Рассказываем о самых популярных из них.
Font Gauntlet и TypeTrials — проекты студий ABC Dinamo и PangramPangram. В этих приложениях можно не только анимировать собственный шрифт, но и посмотреть, как работают вариативные шрифты из магазинов студий. Это поможет определиться со шрифтом, если вы не до конца уверены, что он подходит вашему проекту.
Функционал приложений похож — и в том и в другом можно кастомизировать цвета текста и фона, настроить выключку, межстрочный и межбуквенный интервалы. И Font Gauntlet, и TypeTrials разрешают открывать сразу несколько шрифтов (для каждого откроется отдельная вкладка).
В обоих приложениях можно записать видео с переключением между состояниями шрифта, анимировав сразу несколько осей. Видео из Font Gauntlet может содержать звук, а видео TypeTrials будет адаптированным для поста или сториз в Instagram.
Dusseldot Variable в Font Gauntlet
И Font Gauntlet, и TypeTrials предлагают зафиксировать одно из промежуточных начертаний и скопировать его значения в CSS, а Gauntlet позволяет ещё и сохранить его отдельным статичным шрифтовым файлом.
Тестировать шрифт в приложениях можно на собственном тексте, панграме, случайной статье из англоязычной википедии или отдельно — только на её тексте или заголовке. TypeTrials предлагает посмотреть на вариативный шрифт ещё и в анимированном спесимене или наборе знаков, который обычно используется для проверки кернинга.
Flicker Variable в TypeTrials
Инструмент Жана Бёма похож на Font Gauntlet и TypeTrials — в нём точно так же можно менять межстрочные и межбуквенные расстояния, настраивать цвета и записывать видео, но работать с несколькими шрифтами одновременно не получится. В отличие от проектов ABC Dinamo и PangramPangram, в TDBR есть возможность выбрать — использовать кернинг, заложенный в шрифт, автоматический кернинг или смотреть на шрифт без кернинга вообще.
А ещё в интерфейсе приложения есть своеобразная адаптация дизайн-спейса (она называется арт-бордом) — с её помощью можно управлять несколькими осями вариативности сразу и расставлять ключи для анимации.
Maregraphe Variable в TBDR
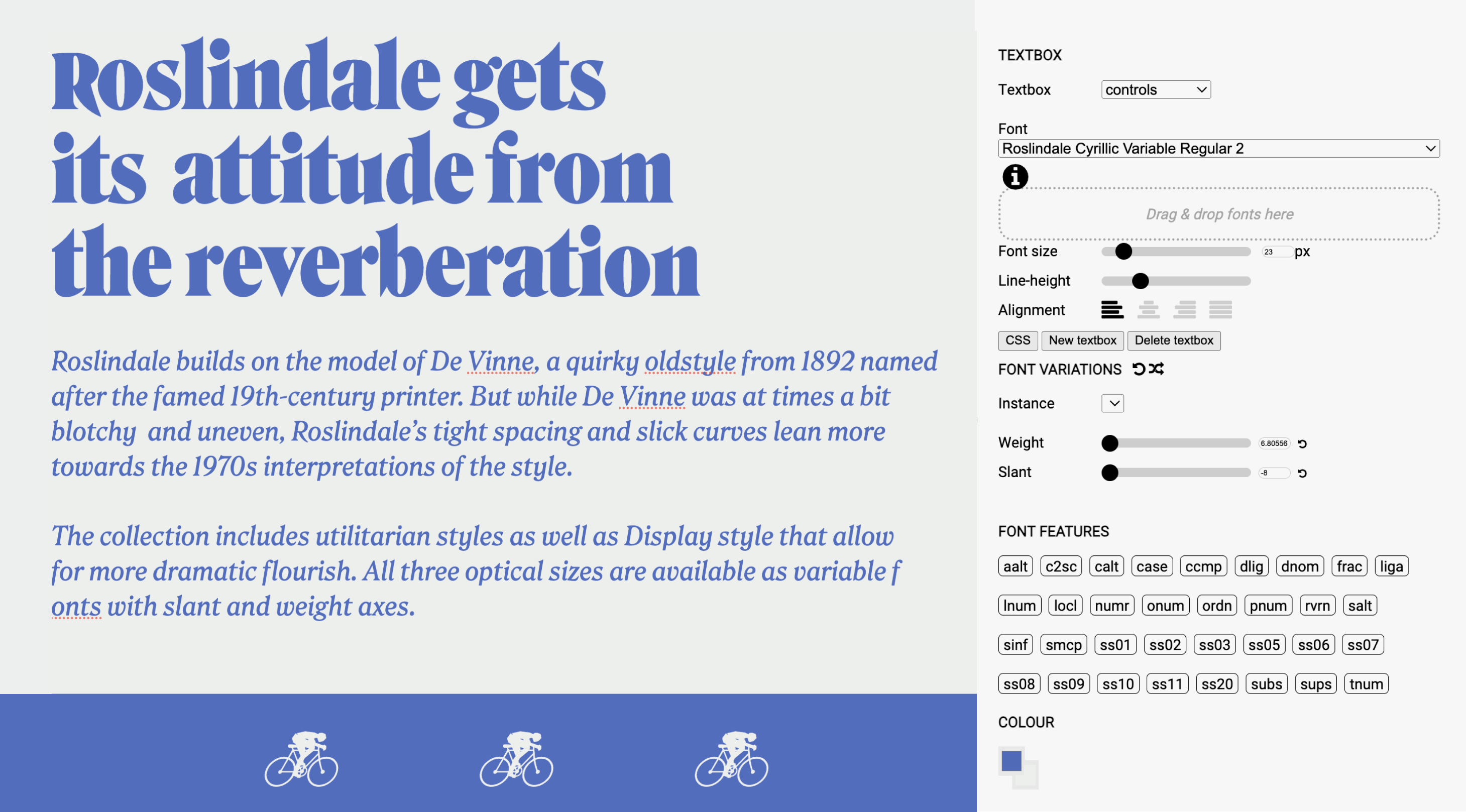
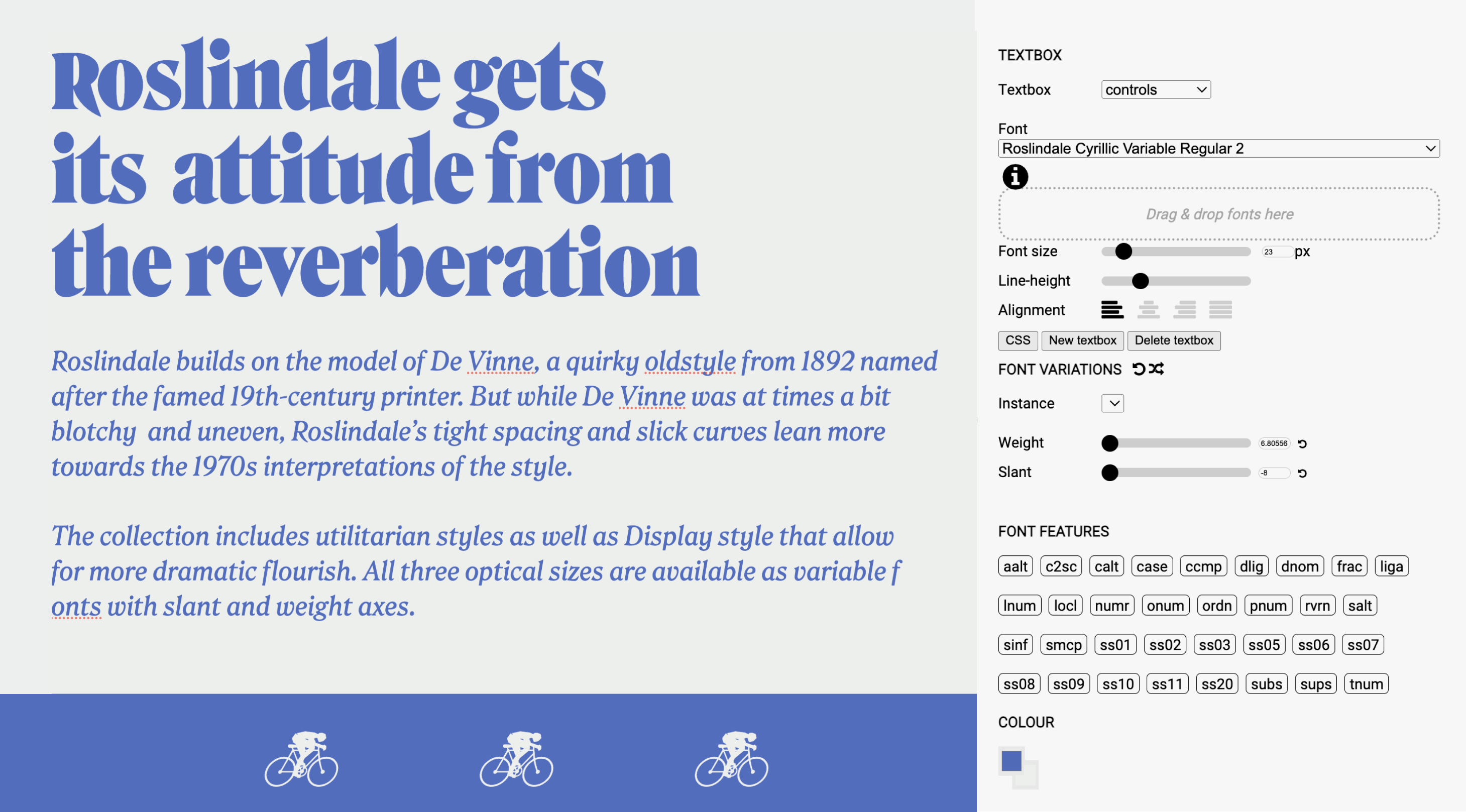
Axis-Praxis Лоренса Пенни появился в 2016-м и тогда был единственным тестером вариативных шрифтов. Несмотря на то что сейчас на сайте доступны не все разделы, а возможность записывать видео — не предусмотрена, Axis-Praxis остаётся удобным инструментом. Здесь разные файлы открываются не в соседних вкладках, а прямо в соседних блоках с заранее продуманной иерархией текстовых стилей. Так что в Axis-Praxis можно протестировать шрифтовые пары или даже собрать превью лендинга.
 Roslindale Display Condensed Variable в Axis-Praxis
Roslindale Display Condensed Variable в Axis-Praxis
Бета-версия приложения Vartype от Space type — менее гибкий инструмент. В нём можно только выбрать диапазон внутри вариативных осей шрифта и изменить кегль. Смотреть шрифт через Vartype стоит, если он должен работать, например, в титрах или генеративной
графике — приложение автоматически вставляет шрифт в несколько готовых кинетических композиций, задействуя одну или сразу несколько осей вариативности.
Fit в Vartype
Samsa — более сложное приложение. Оно не предлагает тестировать шрифт на длинных текстах, зато показывает не только оси вариативности, но и метрики шрифта, а также координаты точек в дизайн-спейсе и технические оси.
Результат работы в Samsa можно экспортировать в формате видео, но экспорт в mp4 работает только в Firefox, а SVG-анимация позволяет работать только с одной осью вариативности.
Эта программа в большей степени предназначена для авторов шрифтов, которым удобно видеть в тестере и пользовательские, и технические параметры. Но боковое меню, где можно посмотреть на все глифы шрифта, будет полезно и веб-дизайнерам — как минимум потому, что в Figma такой возможности нет.
Factor A в Samsa
P. S. Разработчики всех упомянутых в материале приложений (как и мы) очень просят вас загружать только те шрифты, на которые у вас есть лицензия, или опенсорс-файлы. Сами приложения не хранят ни ваши данные, ни загруженные вами шрифты.
 Roslindale Display Condensed Variable в Axis-Praxis
Roslindale Display Condensed Variable в Axis-Praxis
