- Павел Кедич
- графический дизайнер, веб-дизайнер
О проекте
Readymag регулярно расширяет набор пользовательских шаблонов, и сейчас надо было сделать новые шаблоны для лонгридов. В процессе обсуждения родилась идея, чтобы это был не просто шаблон, а полноценная публикация про эволюцию экранного чтения, удобочитаемость, всякие особенности, связанные с вёрсткой и подачей материала в вебе. Лонгрид о лонгриде — такая получилась рекурсия.
Мы дали пользователям возможность использовать каждую отдельную главу этого лонгрида как самостоятельный шаблон со своими стилевыми и типографическими решениями. Помимо различных подходов к вёрстке, в центре внимания, безусловно, оказался шрифт и всевозможные варианты его использования. У Readymag широкая русскоязычная аудитория, поэтому мы использовали те гарнитуры, которые поддерживают кириллицу. Это обстоятельство во многом определило выбор шрифтов. В типографическом смысле публикация получилась богатой. Во многом благодаря библиотеке шрифтов type.today, конечно.

Druk
Особенности рисунка Druk позволяют создать эффектный контраст заголовка и тела текста. Здесь мы преследовали единственную цель: показать, как шрифт в своих узких и широких начертаниях решает задачу распределения набора в заголовке. Варианты, которые представлены в шаблоне, демонстрируют широту этих возможностей. Так, например, на первой странице я умышленно использую самое узкое из начертаний: пользователи смогут применять этот шаблон даже для заголовков, которые будут значительно длиннее исходного. А на второй странице проекта есть выразительная типографическая игра, когда смешиваются узкие и широкие начертания Druk.


Graphik
Это очень ровный шрифт, им что ни набери — всё сидит. Он абсолютно утилитарный. У Graphik нет ярко выраженного вкуса, и его можно применять почти везде. Мне нравится, как он работает в мелких кеглях, не теряет своей читаемости. Именно поэтому я его активно использую в кэпшенах — и здесь, и в других публикациях. В шаблоне я подчеркнул, что кэпшен может быть чуть веселее, — для этого использовал в отдельных ситуациях начертание Medium, которое придаёт дополнительную плотность текстовому блоку.

У Graphik есть одна опасность — его стало много, он чрезвычайно популярен у дизайнеров. Поэтому мне кажется, что вызов теперь заключается в том, чтобы использовать этот шрифт так, чтобы его было тяжелее узнать. Трудно сказать, решена эта задача или нет, но я набираю им текстовые блоки довольно плотно, и использую абзацный отступ, который не так часто можно встретить в вебе. И уже только сам отступ влияет на впечатление от текстового блока.

Stratos
Stratos исключительно функционален. Благодаря тому что пропорции прописных и строчных знаков в нём различаются, можно одним шрифтом и одним его начертанием решать различные задачи в пределах одного материала. Так, например, во втором шаблоне основной заголовок набран прописными, в то время как подзаголовки в комбинации «прописная-строчные». И каждый из них в итоге звучит по-своему.

Spectral
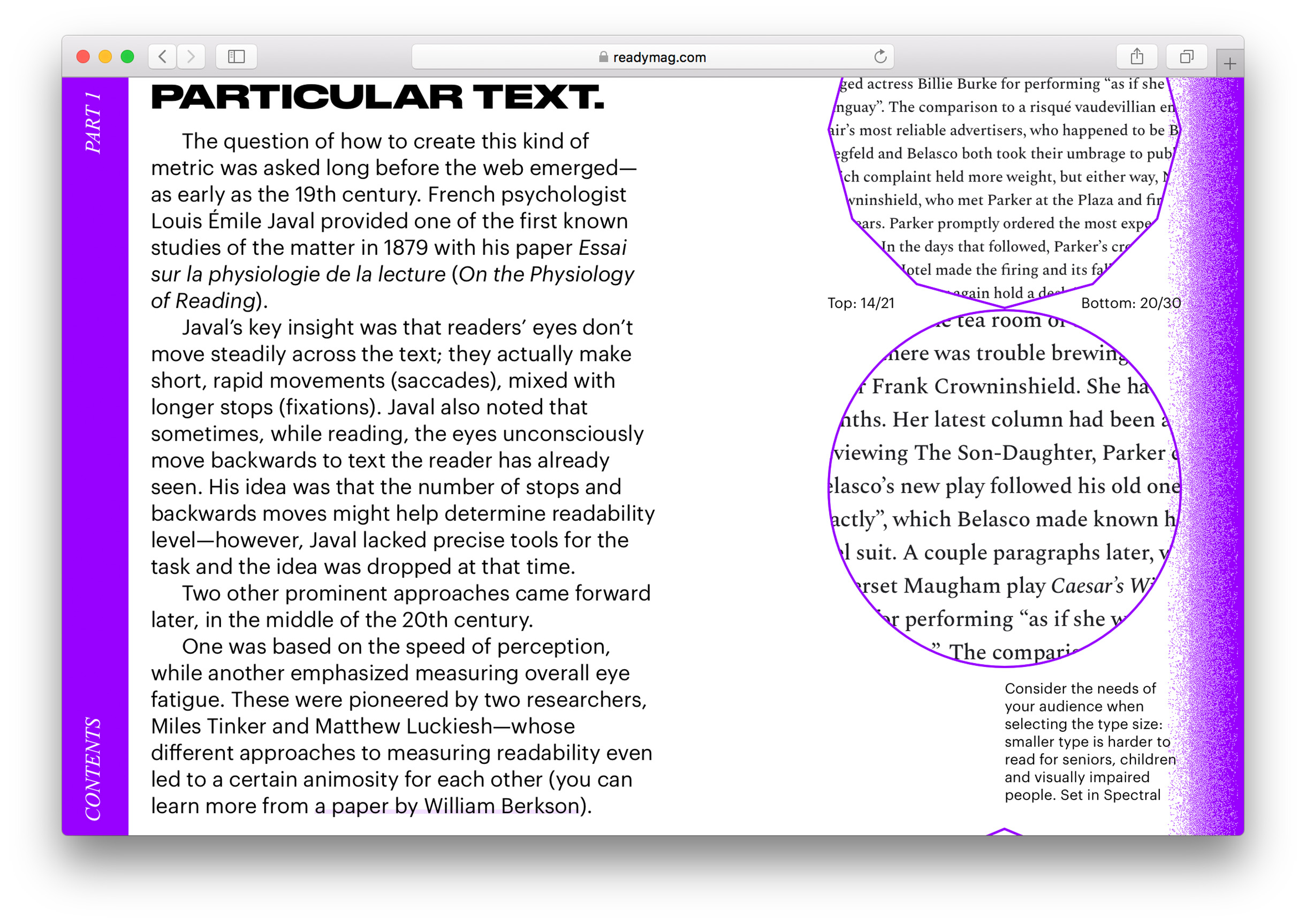
Мне кажется, что сегодня веб-дизайнеры уделяют недостаточное внимание функциональным особенностям шрифта — в силу особенностей графического редактора, незнания или просто отсутствия пытливости. И выбирают шрифты исходя из чего-то другого. А в объёмных текстах случается какое-то количество типографических ситуаций, решить которые может только качественный шрифт с полноценным набором глифов. У Spectral в библиотеке Google Fonts капитель вынесена в отдельное начертание — Spectral SC. Это позволяет на уровне выбора начертания использовать капитель и старостильные цифры, без кода и возни с OpenType фичами. Мне кажется, это прекрасная практика с важной образовательной нагрузкой: отдельное начертание для капители — это очень наглядный способ сообщить о её наличии. К тому же Google Fonts не оптимизируют набор глифов — например, у Spectral есть тонкий пробел, которым в первом шаблоне отбит знак процента. Жаль, что уровень требовательности и ожиданий веб-дизайнеров в этих деталях по-прежнему невысок.

Острый в деталях Spectral — довольно современная и функциональная антиква. Увеличение кегля в вебе — уже сложившаяся тенденция. В некоторых ситуациях это приводит к необходимости использовать отрицательный трекинг — используя Spectral, думаю, это нужно делать смелее. Осмелюсь предположить, что многие дизайнеры не используют Spectral в вебе из-за этого странного расстояния между знаками.

Karloff Negative
Karloff Negative мне всегда был интересен, но никак не попадался подходящий контекст, чтобы использовать его обратный контраст. Это всегда выглядело слишком натужно и декоративно. А здесь он нашёл своё место в разделе с заголовком «10 советов, как создать читаемый текст». Так как для неподготовленного читателя Negative будет выглядеть странно и непривычно, я подумал, что это может быть такой ироничный способ поддержать суть заголовка. Ведь нужно сосредоточиться и приложить усилия, чтобы его прочесть, — такая попытка продемонстрировать, что может существовать типографический ответ на содержание.

Kazimir Text
Корни Kazimir уходят в дореволюционную типографику, и у него есть свой отчётливый вкус в кириллице, который магическим образом пропадает в латинице. В последнем шаблоне мне хотелось показать пример, где кэпшен может быть набран антиквой в мелком кегле, и Kazimir Text благодаря своим деталям прекрасно с этой задачей справляется. Он остаётся абсолютно читаемым на разных мониторах — и на ретине, и с зерном покрупнее. А ниже есть абзац, набранный Kazimir довольно крупно, и там он воспринимается совсем по-другому. Класс! В этом прелесть игры контрастов — между набранной мелко подписью и крупным текстом. Я надеюсь, что это послужит примером экономии. Ведь чем больше шрифтов мы подключаем, тем тяжелее страница, а в некоторых случаях и бюджет. К слову, Kazimir всегда убедительно сидит с Graphik. У них, по-моему, метрики очень похожие, поэтому они прекрасно работают бок о бок.


Надеюсь, новые шаблоны Readymag наглядно продемонстрируют, что в вебе можно успешно использовать вековые практики графических дизайнеров и типографов. И шрифт здесь, конечно, играет одну из самых главных ролей.
- Дарья Яржамбек
- арт-директор, графический дизайнер, главный редактор Журнала type.today
Мне нравится, что в этом проекте есть образовательная составляющая, примеры свободного обращения с возможностями шрифта — капитель, минускульные цифры и трекинг. Это инструменты, которыми давно пора вовсю пользоваться в вебе, и опытный дизайнер знает — запрещённых приёмов не бывает, всё зависит от контекста.
Но мне хочется сказать кое-что про Spectral прежде, чем вы возьмётесь сжимать ему трекинг. Мы в type.today любим этот шрифт Жана Батиста Леве таким, какой он есть. Его, скажем так, пышность может сперва озадачить. Но в ней его суперсила. Плотность набора, которая с непривычки может показаться разбелённой, очень близка к тому, как мы когда-то набирали книги, читали большие тексты. Это классический текстовый трекинг для качественного чтения. Spectral делает текст — Текстом. Важным, спокойным и самодостаточным. И если вовлечься в это вальсирование, услышать этот ритм, впустить в дизайн достаточное количество воздуха, то можно добиться свежего, но на самом деле классического звучания. Мы привыкли к быстрой, сжатой информации на экране, и медленное уверенное повествование может дать ощущение нового комфорта — особенно на ретине.
Как книжный дизайнер я сделала со Spectral несколько книг для «Нового издательства». С ним получается добиться интонации добротной классической книги без старомодного духа. Как редактор я использую Spectral в Google Docs четырнадцатым кеглем. Он помогает мне работать с текстом вдумчиво. И глаза устают меньше. А вы читаете Spectral прямо сейчас, им набрана эта статья. Но! Немного поджатый, что возвращает нас к разговору о том, что всё зависит от контекста.



